html and css in depth coursera week 1 quiz answers
Knowledge check: Practice using semantic tags
1. What is the purpose of Semantic HTML tags?
- To describe the structure of the HTML document
- To describe the meaning of the HTML document
- To describe the layout of the HTML document
2. What is the impact of using semantic tags in your HTML document? Select all that apply.
- It improves your rank in search engine results
- It allows search engines to understand the HTML document
- It allows accessibility software to understand the HTML document
3. What type of content is the < article> semantic HTML element appropriate for? Select all that apply.
- News article
- Forum post
- Blog post
4. Which of the following elements is most suitable for describing the navigation section of a webpage?
- <header>
- <nav>
- <main>
5. You need to add a copyright notice to the bottom of a web page. Which of the following semantic tags is most suitable to use?
- <section>
- <footer>
- <cite>
6. You need to indicate that a section of text in a
element is important. Which of the following semantic tags should you use?
- <strong>
- <b>
- <u>
7. You need to display a list of descriptions on a web page. Which of the following tags are best-suited semantically?
- <dl>
- <ul>
- <ol>
Knowledge check: Metadata
8. What are some of the main characteristics of meta tags? Select all that apply.
- They are placed inside the <body> element
- They don’t have a visual representation in your pages
- They are very important for SEO
- They define metadata about an HTML document, namely information about data
9. What are some of the most important Meta tags you should use for good SEO? Select all that apply.
- Keywords
- Description
- Title
- Image alt attributes
10. Which meta tag is used to specify the character encoding for the HTML document?
- charset
- content
- language
- lang
11. Which meta tag and properties do you need to set to make your pages responsive in desktop and mobile viewports?
- <meta name=”viewport” content=”height=device-height, initial-scale=1” />
- <meta name=”viewport” content =” width = device-width, initial-scale = 0” />
- <meta name=”viewport” content =” width = device-width, initial-scale = 0” />
- <meta name=”viewport” content=”width=device-width, initial-scale=1” />
12. How do you tell Google you don’t want to provide an automatic translation for your page if the user uses a different language?
- <metaname=”language” content=”english” />
- <meta name=”googlebot” content=”english” />
- <meta name=”googlebot” content=”notranslate” />
13. Which of the following statements are true about HTTP-equiv tags? Select all that apply.
- They are useful if you don’t have access to the server configuration
- They are the recommended way to set HTTP response headers
- They can simulate HTTP response headers
Knowledge check: Open Graph Protocol
14. How does the Open Graph Protocol (OGP) name the meta tags?
- using id attribute
- using name attribute
- using property attribute
15. Each property in the Open Graph Protocol starts with 'ogp:'
- True
- False
16. Which property should be used to define a URL of an image that must display when the website is shared on social media?
- og:image
- src
- og:url
- href
17. Which property is used to define the language of the content being shared?
- og:description
- og:type
- og:lang
- og:locale
18. The type property defines the type of the content. For example:
< meta property="og:type" content="website" />
Which property would mention the name of the website?
- og:title
- og:site_name
- og:name
- og:description
19. When sharing your blog post, which property would you use to provide the link to the actual post?
- og:url
- og: image
- og:description
Knowledge check: Semantic and meta tags
20. When setting up viewport metadata for mobile experiences, the ideal suggested value for 'initial-scale' is:
- -1
- 100
- 0.1
- 1
21. True or false. The viewport metadata can impact Search Engines rankings.
- True
- False
22. Which of the following meta tags are used for Search Engine Optimization?Select all that apply.
- Author
- Viewport
- Keywords
- Description
23. Which of the following are the required properties while making social media cards using OGP? Select all that apply.
- title
- image
- description
- type
24. Which of the elements below semantically divides your article content into parts that cover a specific topic?
- <footer>
- <header>
- <nav>
- <section>
25. When defining a social media card, how would you define the title?
- <meta property=”title” content=”my title” />
- <meta name=”title for facebook” content=”my title” />
- <meta name=”media:title” content=”my title” />
- <meta property=”og:title” content=”my title” />
26. True or false. More than one header element can exist in an HTML document?
- True
- False
27. When required to define a page refresh, which attribute value in must be set? Select all that apply.
- http-equiv
- charset
- content
- name
Knowledge check: Declaring form elements
28. You are building a calendar web application; which of the following input types can be used? Select all that apply.
- <input type=”week”>
- <input type=”date”>
- <input type=”month”>
- <input type=”year”>
29. You want to define a dropdown of selectable options. However, you also want users to be able to input their responses as well. Which of the following is the most suitable form element to wrap available options?
- fieldset
- datalist
- output
- select
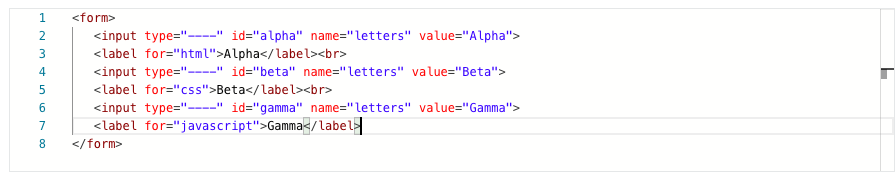
30. For the following code block, what is the most suitable input type that will ensure that only a single option is selected?

- button
- submit
- checkbox
- radio
31. When defining a form, which element is almost always defined?
- <legend>
- <option>
- <input>
- <output>
32. True or false. The following form element will clear the form validation errors.
< input type="reset">
- True
- False
33. A developer has added the following input element to a HTML form. What client-side validation is applied? Select all that apply.
< input type="email" required minlength="4">
- The user input must be in an email address format
- The user must provide a value to the input field
- The maximum length of the user input must be 1024 characters
- The minimum length of the user input must be 4 chararacters.
Knowledge check: Form submission
34. Which form attribute is used to specify the address to which the form data will be submitted to?
- method
- src
- action
35. Which HTTP method will be used to send data for the following form?
< form>
< button type="submit">Submit< /button>
< /form>
- POST
- PUT
- GET
- DELETE
36. When using the HTTP POST method to submit form data, how is the data transmitted to the server?
- Via the address in the URL bar of the web browser
- Via the body of the HTTP request
37. Your web browser is currently at the address https://meta.com/profile. When the following form is submitted, what address will it submit to?
< form>
< button type="submit">Submit
< /form>
- https://meta.com
- https://meta.com/profile
- https://meta.com/login
38. Your web browser is currently at the address https://meta.com/profile. When the following form is submitted, what address will it submit to?
< form action="/login">
< button type="submit">Submit
< /form>
- https://meta.com/profile
- https://meta.com/login
- https://meta.com
- https://meta.com/profile/login
39. Your web browser is currently at the address https://meta.com/profile. When the following form is submitted, what address will it submit to?
< form action="login">
< button type="submit">Submit
< /form>
- https://meta.com/profile/login
- https://meta.com/login
- https://meta.com/profile
- https://meta.com
40. The HTTP DELETE method can be used for form submission.
- True
- False
41. There are several ways to secure transmitting form data to the web server. Which of the following will help secure the data? Select all that apply.
- Send the data using HTTPS
- Send the data using the HTTP GET method
- Send the data using the HTTP POST method
Knowledge check: User input and forms
42. When the user clicks the submit button of the following form, what will happen? Select all that apply.
< form method="POST">
< input type="text" name="username">
< input type="password" name="password">
< button type="submit">Log In
< /form>
- The server-side will prevent the processing of the request if server-side validation is implemented.
- The browser will still allow form submission.
- The browser will block the form submission.
- It will use the resources of the server unnecessarily.
43. What attribute should be added to the element to ensure the user provides a response?
- autocomplete
- required
- placeholder
- pattern
44. What is the risk of using the HTTP GET method for form submission? Check all that apply.
- The web address may exceed the maximum length accepted by the web server.
- The form data will be sent insecurely.
- The form data will be stored in the browser history.
45. Which of the following is a framework that provides CSS rules for forms and visual consistency? Check all that apply.
- Tailwind CSS
- Boilerplate
- Bootstrap
- Foundation
46. The web browser sends a ____ to the web server, and the web server sends back a ____. This is done by means of the HTTP ____ method which accepts values as part of the URL or the HTTP ____ method which submits the values in our form as part of the request.
Fill in the blank with the correct order from the options below:
A. GET
B. POST
C. Request
D. Response
- CDAB
- ABDC
- ABCD
- CDBA
47. Which of the following values can fill the blank?
The form action attribute consists of _____ as values. Select all that apply.
- An absolute URL
- form status
- HTTP Requests
- Relative URL
Knowledge check: Media elements
48. Each square block in a table is called a:
- cell
- unit
- index
- box
49. What attribute can you add inside an audio tag to enable player controls such as the pause and volume buttons?
- audio
- src
- controls
- source
50. While using the canvas element from the HTML file inside your JavaScript file, you pass the value of the id attribute of the canvas to the document.getDocumentById() function in your JavaScript code.
- True
- False
51. Which of the following attributes can you add to an iFrame to improve the security of the web page where the iFrame is added? Choose all that apply.
- style=”border:none;”
- sandbox=””
- allow=”microphone ‘none’;”
- allow=”camera ‘none’;”
52. GIF, 2D Canvas and WebGL are types of authoring tools.
- True
- False
53. .mp4 is a type of
- File extension
- File limiter
- File template
- File name
Module quiz: HTML deep dive
54. Why is important to choose the correct semantic tags when building your web pages? Select all that apply.
- It improves the styling of your pages.
- It allows search engines to better rank your pages.
- It helps accessibility software for people who are visually impaired.
- It allows the browser to render your pages faster.
55. Which tag is most suited to describe the navigation menu of your web page?
- <main>
- <div>
- <nav>
56. Which of the following meta tags are recommended for modern web pages? Select all that apply.
- Author
- Description
- Keywords
- Viewport
57. Your web page's web address is appearing incorrectly on social media platforms. Which of the following Open Graph Protocol tags should be added to your web page to fix this?
- Title
- URL
- Description
58. What is the benefit of adding the required attribute to an input element?
- It will ensure that the user provides a value to the form field.
- It will ensure that the form data submitted is valid.
- It will ensure that the form data is sent securely.
59. You've added a form element to your HTML document and set the value of the method attribute to POST. What is the other valid HTTP method for form submission?
- DELETE
- GET
- PUT
60. Your web browser is currently at the URLhttps://meta.com/hello
What address will the following form submit to?
< form action="login">
- https://meta.com/hello
- https://meta.com/hello/login
- https://meta.com/
- https://meta.com/login
61. You are creating a landing page for a local business that includes a video player. The specification is that the video automatically plays, can't be paused and it loops. What are the correct statements for this implementation? Select all that apply.
- Set several source elements with distinct types
- Setting the controls attribute
- Setting the autoplay attribute
- Setting the loop attribute
62. Which of the below statements are best practices when adding iframes to your pages? Select all that apply.
- Add a title attribute
- Use the sandbox attribute to define which privileges are granted to the iframe
- Skip the allow attribute
- Use the lazy loading attribute
63. Which of the following are possible using the canvas HTML element?
- 2D graphics rendering
- Manipulating HTML elements
- 3D graphics rendering

