
jquery linkedin assessment answers
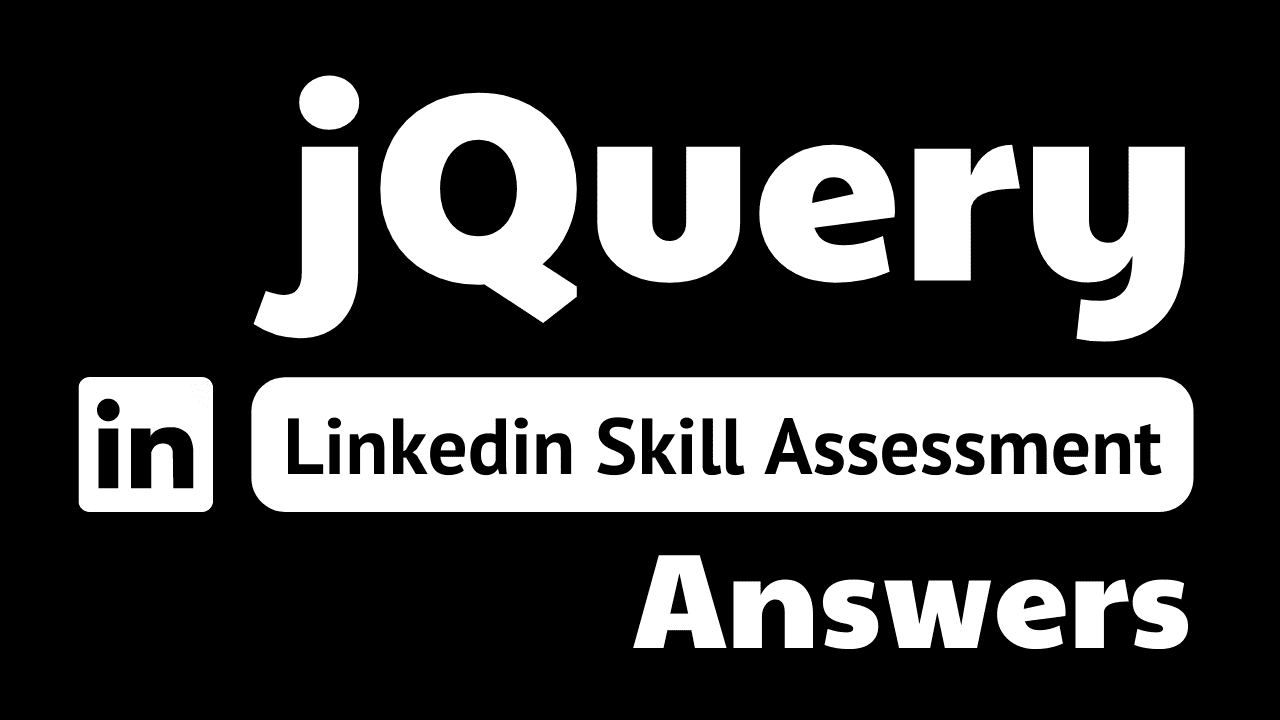
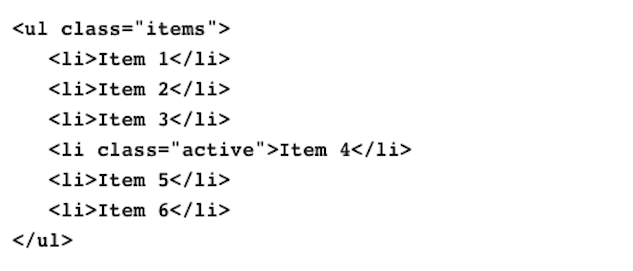
1. Review the HTML below. You want to select the first item in the list and fade it out, then select the subsequent items up to (but not including) the active item, and fade them out halfway. How can you set up a single chain to do this?

4. If your JavaScript project involves a lot of DOM manipulation, but no AJAX or animation, which version of Query should you use?
- jQuery 3 slim
- None of these – ¡Query requires AJAX.
- jQuery 2
- jQuery 3 compressed
5. You want to implement the behavior of an effect like slideDown) manually using animate (). What is one critical point you need to remember?
- slideDown () requires the element to have a height set in pixels; animate () does not.
- Effects created with animate () must be run over at least 100 milliseconds, where slideDown () can run as quickly as 50ms.
- slideDown ( ) includes toggling visibility automatically. animate () does not automatically set any properties.
- slideDown ( ) requires animating the background color; doing so with animate () requires the Query Color plugin.
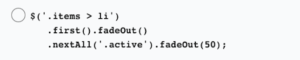
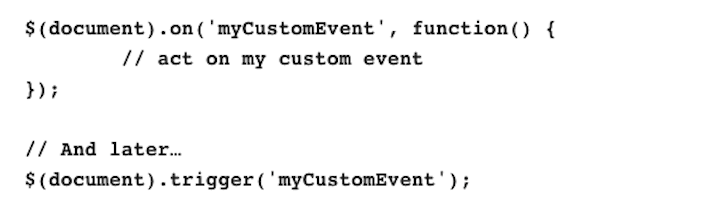
7. Why might you use custom events instead of shared helper functions? For example:

- Custom events are at least an order of magnitude faster than helper functions.
- It is easier to write documentation for custom events than it is for helper functions.
- Custom events can be listened for and acted upon across one or more scripts without needing to keep helper functions in scope.
- Handler functions for custom events are less likely to be mangled by minification and obfuscation build tools.
8. These two script tags show different ways of using Query's ready ) method. What is true about both approaches?

- The code inside them is not aware of the DOM.
- The code inside them will be run exactly once per user session.
- The code inside them can manipulate images on the page safely, knowing they have fully downloaded to the browser.
- The code inside them can manipulate the DOM safely, knowing the browser has loaded it fully.
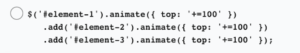
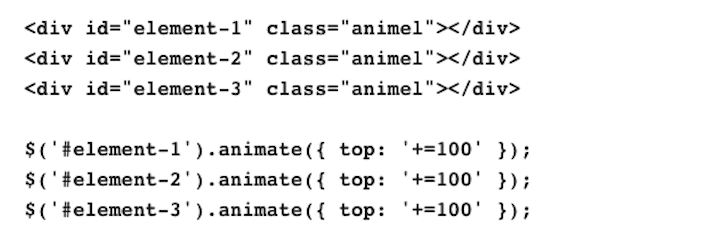
9. In the HTML and JavaScriot below, the animations will all fire at once. How can you make them fire in sequence instead?

11. What is the main difference between the contents () and children) functions?
- The contents () function only includes text nodes of the selected elements.
- They both return the content of selected nodes, but contents () also includes text and comment nodes.
- They both return the content of selected nodes, but children() also includes text and comment nodes.
- The children () function only includes text nodes of the selected elements.
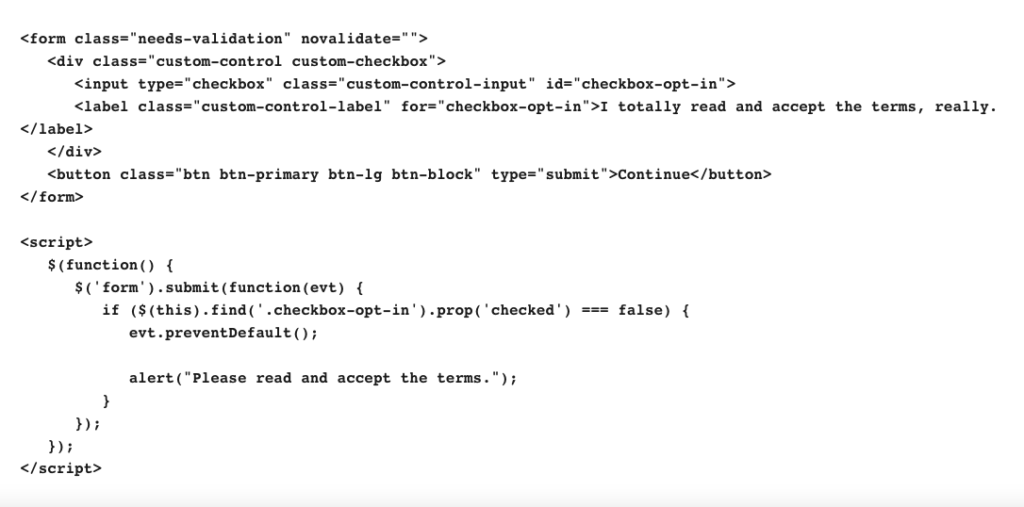
12. Given the HTML code between and below, what does the snippet between do?

- When the form is submitted, Query looks for information about the checkbox in the submit event (the value of this). If the checkbox is selected, the form is allowed to submit.
- jQuery submits the form, and then asks for confirmation on the terms if the checkbox was not clicked.
- The function triggers the form to submit programmatically, then looks at the checkbox. If it is not selected, display an alert.
- When the form is submitted, look at whether the checkbox is selected. If it is, let the form submit normally. If not, show an alert.
13. Effects like show, hide, fadeln, and fadeOut can be called with no arguments, but can also take arguments for how long they should last. Which is not a duration argument supported ov these functions!
- “slow”
- extreme
- 2000
- “fast”
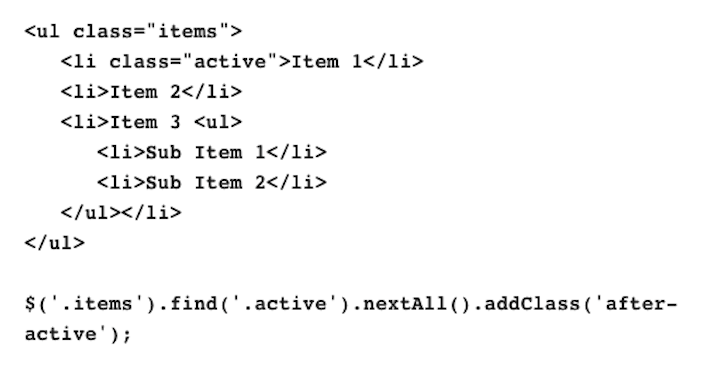
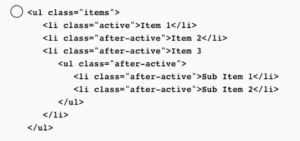
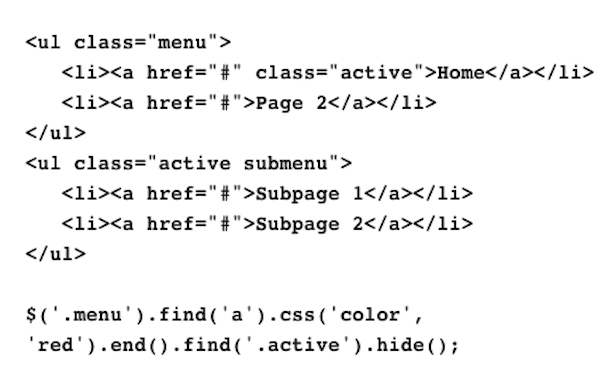
14. Given this snippet of HTML and Query, which answer accurately describes what the line of Query does?

- It changes the menu items in the first list to red, then hides the item in the first list with the active class.
- It changes the menu items in the first list to red, then hides the second list of menu items.
- It changes the menu items in the first list to red, then returns the selection with no further changes.
- It changes all menu items in both lists to red, then hides all items with the active class.
15. Given this checkbox, how can you determine whether a user has selected or cleared the checkbox?
- by checking the value of $ (‘#same-address’ ) • val()
- by checking the value of $ (‘#same.
address’ ).attr ( ‘checked’ ) - by checking the value of $ (‘#same-address’ ).checked
- by checking the value of $ (‘#same-
address’ ).prop( ‘checked’ )