
javascript linkedin assessment answers
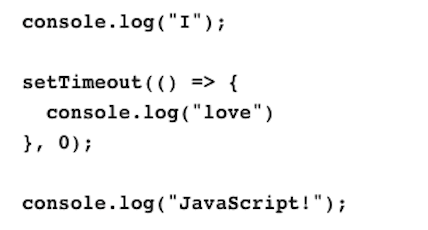
2. What will be logged to the console?

- love
I
JavaScript! - The output may change with each execution of the code and cannot be determined.
- I
JavaScript!
love - I
love
JavaScript!
4. What is the outout of this code?
var obj:
console.log(obj)
- ReferenceError: obj is not defined
- undefined
- null
- {}
5. How would you add a data item named animal with a value of sloth to local storage for the current domain?
- localStorage.setItem({animal:”sloth”}):
- localStorage.setItem(“animal”,”sloth”):
- LocalStorage.setItem (“animal”, “sloth”) ;
- document.localstorage.setItem(“animal”, “sloth”) ;
6. Which snippet could you add to this code to print "("type": "tiger"'" to the console?

- JSON.stringify(cat);
- JSON.stringify(cat, /type/) ;
- cat. toJSON ( “type” ) ;
- JSON.stringify(cat, [“type”]) ;
7. Which line could you add to this code to print "jaguar" to the console?

- animals.filter(e => e === “jaguar”);
- animals.shift();
- animals.reverse();
- animals.pop();
8. Which document method is not used to get a reference to a DOM node?
- document. getNode();
- document.getElementsByClassName()
- document.querySelectorAll()
- document.querySelector()
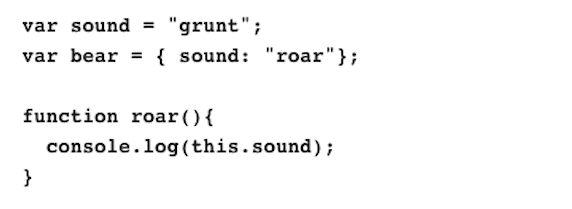
9. Which statement prints "roar" to the console?

- roar.bind (bear);
- bear[roar]() ;
- bear. bind (roar);
- roar.apply (bear);
11. What type of function can have its execution suspended and then resumed at a later point?
- Async/Await function
- Generator function
- Arrow function
- Promise function
12. What does this code print to the console?

- Nothing is printed to the console.
- grunt
- undefined
- roar
13. Which collection object allows a unique value to be inserted only once?
- Array
- Map
- Obiect
- Set
14. What will be the value of result after running this code?

- [“Name”, “Age”, “HairColor”]
- [“NAME”, “AGE”, “HAIRCOLOR”]
- it will throw a TypeError.
- [“DAVE”, 40, “BLUE”]
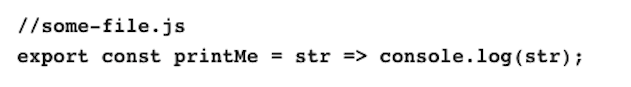
15. Which statement correctly imports this code from some-file.is?

- const printMe = import ‘./some-file’;
- import { printMe } from ‘./some-file’;
- import default as printMe from ‘./some-file’;
- import printMe from ‘. /some-file’;