
angular linkedin assessment answers
1. How can you configure the injector to use an existing object for a token instead of having it instantiate a class instance?
- Simply add the object instance or literal to the providers array.
- It is not possible. Providers can be configured only with class types.
- Make use of the asValue provider configuration property, setting it to true.
- Use the useValue provider configuration and set that equal to an existing object or an object literal.
2. Based on this route definition, what can be injected into the UserDetailComponent constructor to get ahold of the id route
parameter?
{ path: 'user/:id', component: UserDetailComponent }
- CurrentRoute
- UrlPath
- ActivatedRoute
- @Inject (‘id’)
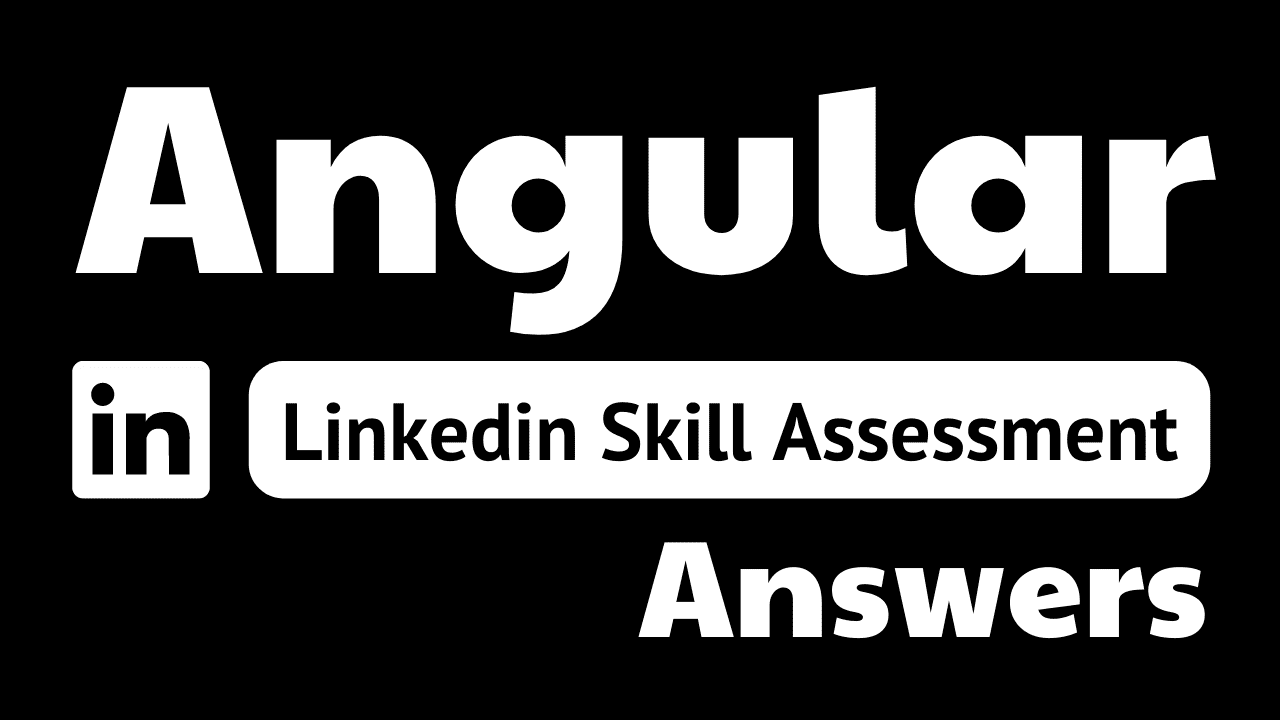
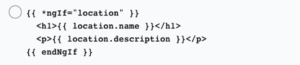
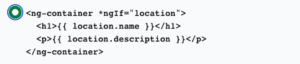
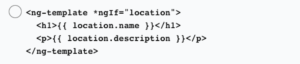
3. How can you rewrite this markup so the div container is not needed in the final DOM render?

4. Which Angular CLI command would you use to run your unit tests in a process that reruns your test suite on file changes?
- ng test
- ng test –progress
- ng test –single-run=false
- ng test –watch-files
5. What Angular utilities, if any, are required to unit test a service with no constructor dependencies?
- A test fixture is required to run the service for the unit test.
- The By. css () helper method is needed.
- The Tested class is needed to instantiate the service.
- None. A service can be instantiated and unit tested on its own.
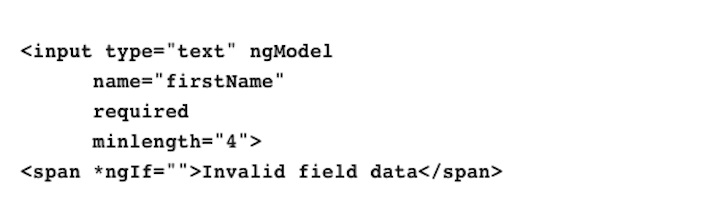
6. What Angular template syntax can you use on this template-driven form field to access the field value and check for validation within the template markup?

- It is not possible to get access to the field value with template-driven forms. You must use reactive forms for that.
- You can make use of a template reference variable and the exportAs feature that the ngMode1 directive has.
- You can use the ngModel directive in combination with the input field name.
- You can use a template reference variable for the HTML input element and then check the valid property off of that.
7. Service classes can be registered as providers via which decorators?
- @Service and @NgModule only
- @Injectable, eNgModule, @Component, and Directive
- @Injectable only
- @Iniectable and @NgModule only
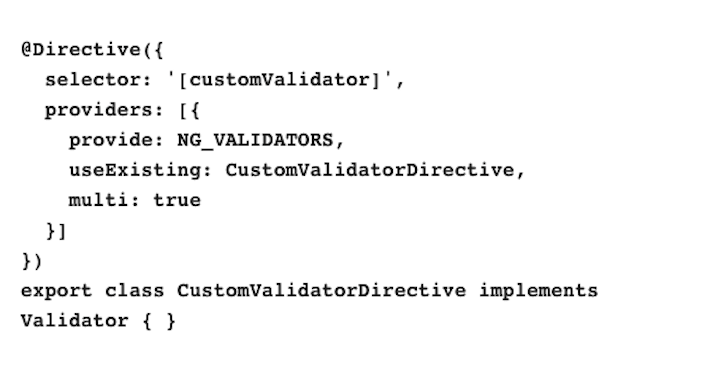
8. In this directive decorator example, what is the purpose of the multi property in the provider object literal?

- It allows for multiple instances of the CustomValidatorDirective to be instantiated. Without multi, the CustomValidatorDirective would be a singleton for the entire app.
- It allows the registration of different providers for the single NG VALIDATORS token. In this case, it is adding the CustomValidatorDirective to the list of form validators available.
- It indicates that there will be multiple classes that handle the logic implementation for the custom validator.
- It indicates that the CustomValidatorDirective can be used on multiple form element types.
9. What is the difference between the CanActivate and the CanLoad route guards?
- CanActivate is used to check access. CanLoad is used to preload data for the route.
- CanLoad prevents an entire NgModule from being delivered and loaded. CanActivate stops routing to a component in that NgModule, but the module is still loaded.
- CanLoad is used at app startup to allow or deny routes to be added to the route table. CanActivate is used to manage access to routes at the time they are requested.
- CanActivate and CanLoad do the exact same thing.
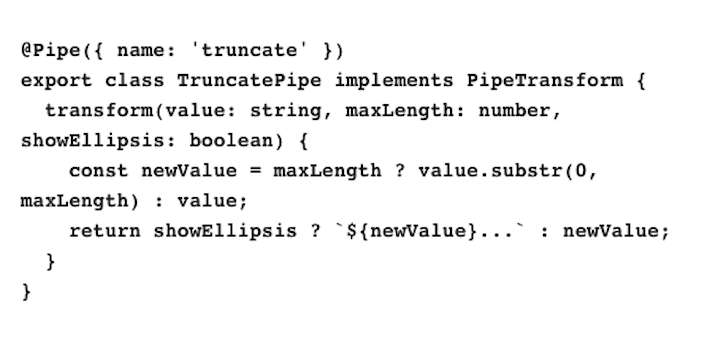
10. What would be an example template syntax usage of this custom pipe?

- {{ ‘some long text’ | truncate: 10:true }}
- {{ ‘some long text’ | truncate:10 }}
- all of these answers
- {{ ‘some long text’ | truncate }}
11. What other template syntax (replacing the glass directive) can be used to add or remove the CSS class names in this markup?

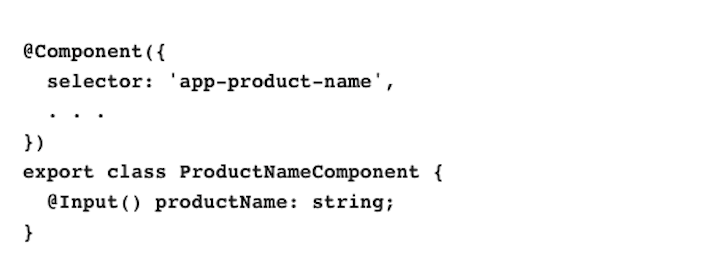
12. What is the Input decorator used for in this component class?

- It provides a way to bind values to the productName instance field, iust like native DOM element property bindings.
- It autogenerates an <input type=”text” id=”productName”>DOM element in the component template.
- It is used simply to put a comment in front of a class field for documentation.
- It provides a way to bind values to the productName field by using the component selector.
13. In reactive forms, what Angular form class type is used on the native DOM element to wire it up?
- FormGroup
- FormControl
- FormArray
- all of these answers
14. What is the most common use for the ngOnDestroy lifecycle hook?
- all of these answers
- Remove DOM elements from the component’s view.
- Unsubscribe from observables and detach event handlers.
- Delete any injected services the component used.
15. Which route guard can be used to mediate navigation to a route?
- CanLoad
- CanDeactivate
- CanActivate
- all of these answers