
adobe animate linkedin assessment answers
1. Your client wants to be able to run a stand-alone copy of the AIR for desktop project you are working on during an upcoming meeting-but she does not want to have to install anything. What is the most straightforward solution to this request?
- Convert your entire document to a web-friendly format and send a URL to her.
- Publish a project for the client’s operating system and send her the resulting file to run.
- Package the application with the AIR runtime bundled along with the application code.
- Send your client the FLA with instructions on how to install Animate on her local machine in order to open and run it.
2. You need to add a filter to all assets within a specific laver. The document has not had any of its settings modified in any way. How should you go about this?
- You cannot add filters to a layer, as filters are available only for symbol instances.
- Select the layer. In the Properties panel, click Add Filter and select your layer filter.
- Right-click the layer and select Properties. Then select a filter from the Layer Properties dialog box.
- Right-click the layer. In the menu that appears, click Add Filter and select your filter from the dialog box that appears.
3. One way to edit a symbol is to double-click it in the project library. What is another way to edit a symbol?
- Double-click an instance of the symbol on the Stage.
- Select an instance of the symbol and select Edit Symbol in the Properties panel.
- Select a symbol instance on the Stage and click Modify > Symbol > Edit Symbol.
- Select the symbol in the project library and click Modify > Symbol > Edit Symbol.
4. When it comes to accessibility concerns within an Animate project, is it possible to add a specific tabbing index to visual elements on the Stage?
- Yes, you can set the tabbing index for certain object types through the Accessibility panel under Window > Accessibility.
- No, projects created with Animate are fairly inaccessible.
- Yes, if you are working within an JavaScript-based document type, you can set the tabbing index for certain object types through the Properties panel.
- Yes, if you are working within an ActionScript-based document type, you can set the tabbing index for certain object types through the Properties panel.
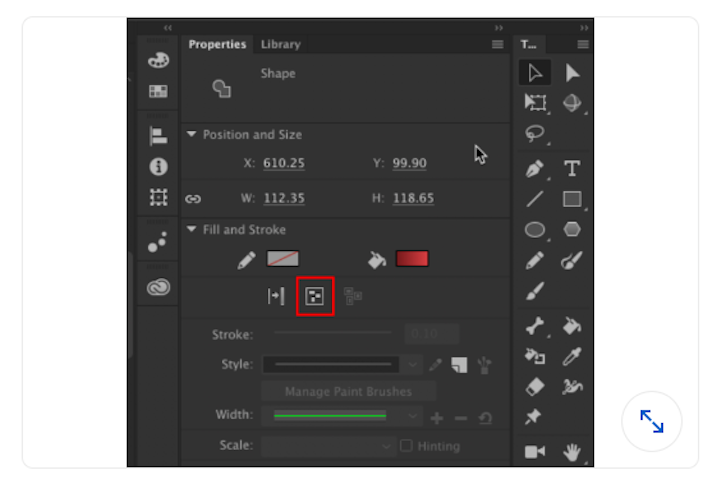
5. What action does the highlighted icon perform when clicked?

- It groups the selected objects together.
- It opens the Align panel so that you can align the selected objects.
- It converts the selected shape data into a drawing object.
- It converts the selected objects to a symbol.
6. When applying the Asset Warp tool to a shape object, which handle mode allows the rotation of the mesh around a warp handle?
- All handle types allow for rotation.
- Fixed
- Open
- Closed
7. What function does the Anchor option serve, when selected within the Document Settings dialog box?
- It allows you to specify where the existing content on the Stage should be positioned when resizing the Stage area.
- It allows you to specify where each specific item of existing content on the Stage should be relocated when resizing the Stage area.
- When exporting to HTML, Anchor allows you to specify an anchor (<a>) element to better integrate published content within the overall HTML page.
- It allows you to specify a point from where any existing content on the Stage should be scaled when resizing the Stage area.
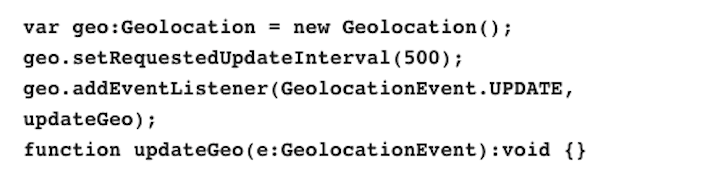
8. Given this code from an Adobe AIR mobile project, how often will the geolocation data update?

- once per second
- five times per second
- 500 times per second
- two times per second
9. You have been working on an HTML5 Canvas document and all the assets are in place. This will be an interactive project with lots of code, and you need to disable Advanced Layers in order to simplify the necessary code to write. How do you go about disabling Advanced Layers?
- Within the project timeline, locate the Advanced Layers toggle and switch it to the off position.
- HTML5 Canvas documents require Advanced Layers to be enabled. You can switch between layer modes only in ActionScript-based document types.
- Open the Document Settings dialog box and clear the Use Advanced Layers option.
- Ensure that the document properties are being displayed in the Properties panel and clear the Advanced Layers option.
10. You are working remotely on an animation with a small team of people and need to share the swatches being used. What format can you use to share custom Animate swatches with the team?
- Adobe Swatch Exchange (*ase)
- Adobe Color Swatches (*.acs)
- Flash Color Set (*fIr)
- Animate Color Set (*.clr)
11. In order to interact with any item in the project library, what must be done prior to writing any code?
- The item must be given a Linkage ID.
- The item must be given an Instance Name.
- The item must be given a CSS class name.
- The item must be given a CSS ID.
12. In an HTML5 Canvas project, how would you go about easily centering the Stage within the resulting HTML document?
- In the Publish Settings dialog box, on the HTML/JS tab, select Center Both from the Center drop-down menu.
- In the Document Settings dialog box, in the anchor selection grid, choose to anchor to the horizontal and vertical center.
- In the Publish Settings dialog box, on the Basic tab, select Center Stage.
- After publishing your project, add the appropriate CSS to the resulting HTML document in order to center the Canvas element.
13. Working in an HTML5 Canvas project, you need to get the value from a NumericStepper component with an instance name of Stepper. What is the proper syntax to do so?
- root.nStepper.val();
- this.Stage.nStepper.val();
- $(‘#nStepper’ ) . val();
- this.nStepper.val();
14. When building a complex vector animation in an HTML5 Canvas document, you find that playback in the web browser is incredibly slow. What is a good solution to speed up playback but also retain full vector authoring?
- Select any complicated artwork and select Modify > Convert to Bitmap from the application menu.
- Convert any complicated artwork to movie clip symbols and then render a bitmap frame from the contents.
- In Document Settings, enable Use Advanced Layers.
- In Publish Settings, select Export document as texture.